PNGファイルでスプライトを取り込むと
256色までしか対応してない関係で
めちゃくちゃ色が潰れる。
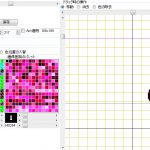
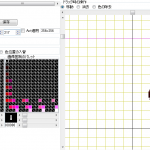
どれぐらいの違いがあるかということで比較画像です!
左は本記事で加工した場合
真ん中はsffairmaker旧バージョンで取り込んだ場合
最後はsffairmaker2で取り込んだ場合となります。
 |
 |
 |
ぱっと見ただけでも色数が段違いできめ細かい画像が出来上がります!
半透過すると誤差だけどね!!
なぜか1番新しいsffairmaker2のほうが画質が荒くなるようですね。
対処方法としてGIMP2を使って
1.新しいフィルターを用意
2.新しいフィルターをメインとかぶらない色で塗りつぶす
ついでにこのとき、左上に赤か青か緑この3色を単色か
もしくは2色を混ぜた色でポイントを付けるといいです
(出来れば色が潰れない黒色が望ましい、
白が使われてなかったとしても潰れるため使わないほうが無難)
3.フィルターをくっつける
4.エクスポートアズで新たなPNGファイルとして保存!
妙な色データがついてきたりするため、こうすると透過されていた場合でも
色データが塗りつぶされるため背景がクリーンになるという寸法。
背景をクリーンにしたので次は・・・
iviewを使ってPCXファイルへ変更!
枚数が多くても泣かないこと、くじけぬ心とキャラクターへの愛が問われる作業。
ここでしっかりと画像のサイズを指定しないと1ドットサイズが小さくなるので注意が必要
スプライトの加工がひとしきり終わったところで
PCXを取り込めるmcmもしくはFighter Factory Ultimateを使って
すべての作業が終了。
問題点としては、PCXへと変換すると、余白がきれいさっぱり切り落とされるので、
アニメーションがずれないようにだけ、きをつけないとダメ。